MBO-SD : De site voor software developer in het MBO
Fout meldingen
Wat kan er allemaal fout gaan?
Veel studenten lopen tegen foutmeldingen aan die ze nog niet kunnen plaatsen. Vaak zijn de foutmeldingen ook in het Engels en daarom nog wat moelijker te begrijpen. Om je een beetje op weg te helpen tonen we hier een aantal van de meest voorkomende foutmeldingen.
De foutmelding lezen
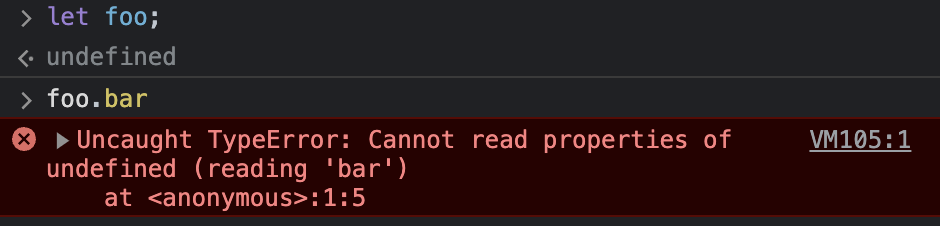
Een foutmelding in JavaScript bestaat uit een aantal onderdelen. Een foutmelding, een bericht en in welk bestand/ locatie de fout gebeurt inclusief de regel en de tekstpositie.

Het eerste deel tot aan de : geeft de foutmelding aan. (Uncaught TypeError)
Het tweede deel (tot aan het woordje at) geeft het bericht wat er fout is. (Cannot read ..)
Het derde deel geeft aan waar:
<anonymous> Het bestand, in dit geval is het in de console geschreven en anoniem.
:1:5 het staat in regel 1 op positie 5
Tip van flip:
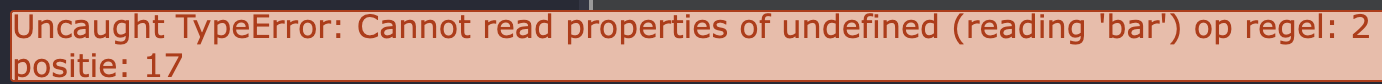
Bij een foutmelding in de HTML-CSS-JS Fiddle omgeving van MBO-SD wordt de regel en de positie in het Nederlands los vermeld!

Lees goed en let op consistentie!
Veel foutcodes in JavaScript zijn "domme" fouten. Doordat je niet goed leest of inconsistent in je code bent.
let myArrayName = [1,2,3,4,5]; console.log(myarrayname);
Bovenstaande werkt niet omdat je eerst netjes camelCase schrijft en daarna alles in kleine
letters zet.
Uncaught SyntaxError
Dit is een van de meest voorkomende foutmeldingen en ook meteen een van de lastigste. Lees goed en kijk wat
er bedoeld wordt. Het betekend dat de syntax van je code niet goed is (m.a.w. er mist iets of je
hebt iets onlogisch gedaan.
:: Invalid or unexpected token
console.log('Hello world);Dit geeft de foutmelding:
Uncaught SyntaxError: Invalid or unexpected token
Ergens is iets niet goed, in dit geval mist natuurlijk het
' teken aan het einde.
:: missing [iets] after argument list
De iets geeft aan wat er gemist wordt, bijvoorbeeld een ronde haak )
console.log('Hello world';Dit geeft de foutmelding:
Uncaught SyntaxError: missing ) after argument list
Let dus goed op in welke regel/ positie de foutmelding aangeeft waar je moet zoeken.
:: Unexpected token [iets]
Een unexpected token gaat over { } [ ] tekens. In dit geval kan het zijn dat de fout niet in de
regel zit die aangegeven wordt, maar daarvoor.
if (1==1)
console.log(1);
}Dit geeft de foutmelding:
Uncaught SyntaxError: Unexpected token '}'
De regel zal regel 3 zijn, dit komt omdat het daar fout gaat. De foutmelding wordt in regel 1 omdat de openings bracket
{ in de if-statement mist.
Uncaught TypeError
Dit is de meest voorkomende fout en kan verschillende oorzaken hebben. Het hangt af van het bericht
wat er na de Uncaught TypeError: staat. Zie hier onder voor de mogelijkheden.
:: Cannot read property
Dit komt omdat een onderdeel van bijvoorbeeld een array of een object niet gelezen kan worden, het bestaat simpel weg niet.
:: Undefined is not an object.
Je probeert een waarde op te halen van een Array of een Object maar je variabele is geen Array of Object.
const myArray = undefined;
if (myArray.length === 0) {
console.log('Mijn array is leeg');
}Uncaught TypeError: Cannot read properties of undefined (reading 'length')
In deze code is het natuurlijk heel logisch dat myArray geen echte array of object is, voor het voorbeeld hebben
we de variabele de waarde undefined gegeven.
:: null is not an object.
Het zelfde als de vorige, maar je variabele is niet undefined maar null
const myArray = null;
if (myArray.length === 0) {
console.log('Mijn array is leeg');
}Uncaught TypeError: Cannot read properties of null (reading 'length')
HINT het stuke (reading 'length') geeft aan dat je van de Array/ Object dat deel leest.
Naast de foutmelding, de regel en de positie waar het fout gaat, kan je ook op dat woordje zoeken.
:: [iets] is not a function.
Je moet [iets] vervangen door een object met functie (zie het voorbeeld). Dit geeft aan dat de gekozen functie niet gekoppeld is in jouw object.
const myObject = {name: 'Henk'};
myObj.myFunction()Uncaught TypeError: myObj.myFunction is not a function
Uncaught ReferenceError: [iets] is not defined.
Als je een variabele probeert te gebruiken die niet bestaat
const myVar = 12345;
console.log(myOtherVar);Uncaught ReferenceError: myOtherVar is not defined.
