MBO-SD : De site voor software developer in het MBO
Variabelen in Javascript
Wat is een variabele
Een variabele is een manier om informatie (waarde) op te slaan die je elders in je code weer
wilt gebruiken (soms een keer, soms ook meerdere keren). Er wordt een stukje ruimte hiervoor gereserveerd
in het geheugen van de computer.
Je kan variabele ook gebruiken om te kijken of iets waar is of niet. Meer hierover leer je in het
stuk over if-statements.
Declareren
Voordat je een variabele kan gebruiken moet je hem declareren, m.a.w. je vertelt de computer
dat je een variabele wilt gebruiken en er dus ruimte in het geheugen beschikbaar gemaakt moet
worden.
let myNumber;let myNumber;
myNumber = 18;Je kan dit ook in een regel code doen overigens:
let myNumber = 18;Twee manieren: let en const
Je kan variabelen op twee manieren gebruiken, een let en een const.
De const
Een const gebruik je als je een waarde toekent die je niet meer wilt veranderen. Const staat dan ook voor
CONSTANT, een constante.
Bijvoorbeeld de geboortedatum van een gebruiker. Deze zal niet meer veranderen. Omdat de waarde niet kan veranderen, moet je een
const ook altijd in 1 regel declareren en er direct een waarde aan toekennen.
const playerDateOfBirth = '04-07-2009';De let
Als de waarde in je code wel kan veranderen, bijvoorbeeld als je een berekening toe laat en later de uitkomst wilt kunnen
aanpassen, dan gebruik je een let. Let is de afkorting voor LETTING, vrij vertaald ergens toestemming
voor geven, in dit geval het aanpassen.
let total; //Je maakt een lege variabele total.
total = 0;
total = total + 10; //total is nu 10
total = total + 50; //total is nu 60Block-scoped
Dit is wat lastiger te begrijpen, maar een variabele zit vast in het block waarin hij aangemaakt wordt. Een block herken je
door stuk code tussen accolades/ curley braces { }. Bijvoorbeeld een function of een for-loop. Een variabele die
aan het begin van een javascript bestand gemaakt wordt is in het hele deel beschikbaar.
let myNumber = 15;
if (myNumber === 15) {
const mySecondNumber = 10;
myNumber = 30;
}
console.log(myNumber); //Dit werkt en is nu 30
console.log(mySecondNumber); //Dit werkt niet
In het bovenstaande voorbeeld wordt myNumber aangemaakt boven/ voor de if-statement.
Deze variabele is zowel in de if-statement als erbuiten beschikbaar.
De variabele mySecondNumber wordt in een if-statement aangemaakt, omdat dit
tussen accolades/ curley braces staat, is deze daarbuiten niet beschikbaar.
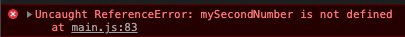
Je krijgt dan ongeveeer onderstaande foutmelding in je developers-console te zien.

Het volgende gebruiken we niet meer
Tijdens je zoektocht op internet zal je soms een andere manier tegenkomen om met variabelen te werken,
naast const en let is er een andere mogelijkheid.
var myNumber = 18;
Sinds de invoering van ES6 (JavaScript 2015) gebruiken we var niet meer in Javascript.
Je zal het soms in oplossingen nog tegenkomen, vervang var dan altijd voor een let
of const.
Jouw JavaScript
Op de MBO-SD Fiddle site kan je meer oefenen met deze stof.
Klik hier voor de MBO-SD Fiddle site