MBO-SD : De site voor software developer in het MBO
Developers Console
Wat is de Developers Console
De naam zegt het eigenlijk al, de developers console is een console waarin jij als developer meer informatie krijgt over de website. Bijna alle browsers hebben zo een developers console. In de developers console zie je bijvoorbeeld hoe de code in elkaar zit, hoe de HTML en de CSS met elkaar verbonden zijn en in hoeverre er fouten of informatie meldingen in de JavaScript zitten.
Als je met JavaScript aan de gang gaat is het altijd verstandig (dan niet een noodzaak) om altijd je
developers console open te hebben. Om de developers console te openen kan je veelal op F12
klikken of in de webpagina kan je op een element rechts klikken en dan kies je voor inspecteren
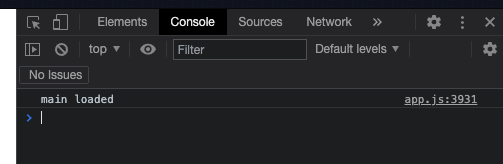
Voorbeeld van developers console

In het plaatje hierboven zie je de developers console van deze pagina. Tijdens de lessen gaan we hier verder op in.
Hele console beschikbaar

In het bovenstaande plaatje zie je hoe je in de console kan komen. Boven in heb je een aantal menu
onderdelen, een daar van heet Console. De eerste genaamd elements is ook een handige
om te gebruiken, hier zie je ook HTML elementen en CSS. Het is alleen iets rommeliger waardoor
je focus van de JavaScript af kan wijken. (Dit kan je een beetje zien in de eerste afbeelding)
Programmeren in de console
Je kan in de console ook direct programmeren. Alle variabelen en methoden die je inlaadt zijn beschikbaar
in de console. Stel je voor dat je de volgende code hebt in je main.js.
const myName = 'Jannus';
let isNameOk = false;
if (myName === 'Jannus') {
isNameOk = true;
}console.log(isNameOk) dan krijg je true.
Je kan ook hele stukken code in de console programmeren, maar of dat nu handig is.....
