MBO-SD : De site voor software developer in het MBO
Eigen layout van formulieren
Jij bepaalt!
De simpelste manier om een formulier te tonen is met de {{ form(form) }}
manier. Dit in combinatie met het aanpassen van de twig.yaml door daar Bootstrap-5 formulieren aan
te zetten geeft al een mooi formulier, eventueel met de horizontal optie. (zie de paragraaf over
Bootstrap formulieren).
Maar vaak wil jouw klant dit niet!
Vaak zal een ontwerp anders zijn dan de basis wat Symfony aanbiedt. En gelukkig kan je formulieren ook zelf maken. Dit vergt wat meer tijd/ moeite maar geeft wel een (veel) beter resultaat.
Werken met form_rows
In ons voorbeeld gebruiken we het formulier gemaakt in OrderType om een bestelling te plaatsen.
De velden op het formulier zijn: name, address, email. Voor het voorbeeld
gebruiken we maar drie velden. De OrderType class heeft dan de volgende buildForm methode.
public function buildForm(FormBuilderInterface $builder, array $options): void
{
$builder
->add('name', null, ['label' => 'Wat is je naam?'])
->add('address', null, ['label' => 'Wat is je adres?'])
->add('email', null, ['label' => 'Wat is je email?'])
->add('submit', SubmitType::class, ['label' => 'Bestellen maar!'])
;
}OrderController. We maken het
formulier en sturen het mee naar de twig file als orderForm variabele. In de Twig file kunnen
we deze variabele dus gebruiken als formulier
Aangepaste layout
Om een formulier te gebruiken moeten we het formulier starten met de form_start() en eindigen met
form_end() methode. Voor beide opties geldt dat je de variabele van het formulier mee moet geven
aan deze code. In ons voorbeeld dus {{ form_start(orderForm) }}
Tussen de form_start() en form_end() zet je de velden die je hebt gemaakt in het
OrderType formulier steeds neer met form_row() methode. Als variabele geef je dan
de naam van het formulier 'en' de naam van het veld/ de property mee. form_row(orderForm.name)
geeft dan het veld mee.
{{form_start(form) }}
{{form_row(form.firstname) }}
{{form_row(form.lastname) }}
{{form_row(form.address) }}
{{form_row(form.size) }}
{{form_row(form.submit) }}
{{form_end(form) }}
Deze oplossing geeft nog steeds hetzelfde formulier, maar je zou nu bijvoorbeeld met een grid
twee velden naast elkaar kunnen zetten door een row toe te passen.
{{form_start(form) }}
<div class="row">
<div class="col-6">
{{ form_row(form.firstname) }}
</div>
<div class="col-6">
{{ form_row(form.lastname) }}
</div>
<div class="col-6">
{{ form_row(form.address) }}
</div>
<div class="col-6">
{{ form_row(form.size) }}
</div>
<div class="col-6">
{{ form_row(form.submit) }}
</div>
</div>
{{form_end(form) }}En zo kan je nog wel even doorgaan ;-) Wees creatief!
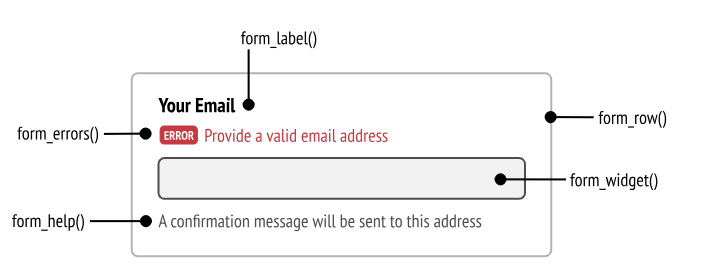
Werken met form_label en form_widget()
Wil je nog meer vrijheid dan kan je ook de onderdelen die in de form_row zitten ook los gebruiken. Je gebruikt
dan niet form_row() maar form_label() voor het label en form_widget()
voor het veld/ knop/ de HTML invoer.
Hulp en foutmeldingen per veld/ property
Naast het tonen van label en invoer kan je ook nog extra het hulp-veld en de foutmelding tonen bij een veld
of property. Dit doe je met de form_help en form_errors oplossingen. Onderstaand vind je
een voorbeeld van alleen de voornaam in te vullen.
{{form_start(orderForm) }}
<div class="alert alert-danger">
{{ form_errors(orderForm.firstname) }}
</div>
<div class="col-6">
{{ form_row(orderForm.firstname) }}
<small> form_help(orderForm.firstname) </small>
</div>
{{form_end(orderForm) }}Een plaatje als voorbeeld