MBO-SD : De site voor software developer in het MBO
Debugger
Wat is de debugger
De debugger is een tool binnen JavaScript waarmee je in de browser stap voor stap je code kan doorlopen.
Debugger gebruiken
Je kan de debugger gebruiken door in je code debugger; neer te zetten. Deze code zorgt ervoor
dat de
JavaScript pauzeert om bijvoorbeeld waardes van de variabelen te bekijken. Daarna is het mogelijk om de code
stap voor stap uit te voeren.
const cars = ["Ford", "Jaguar", "Lada"];
debugger;
let i = 0;
while (i < cars.length){
const car = cars[i];
console.log(car);
i++;
}
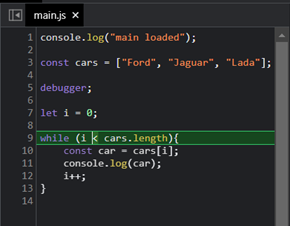
In het voorbeeld gaan we de while-loop bekijken dus zet je debugger; er boven neer. Als je de
code nu
uitvoert
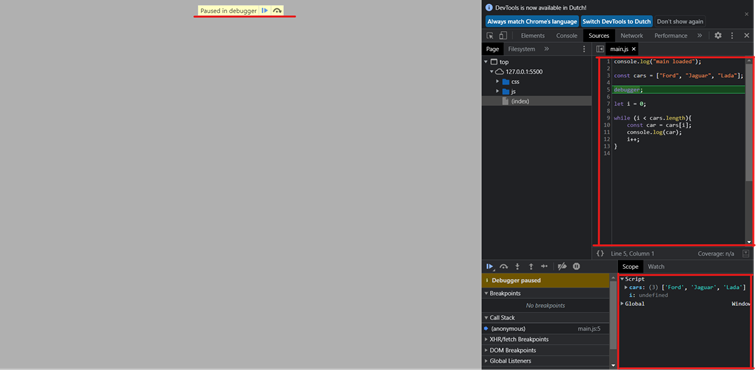
met je console open krijg je het volgende te zien.

Stap voor Stap doorlopen
Boven in je beeld zie je dat je code is gepauzeerd. Je hebt hierbij twee opties:
-
Optie 1: Je code verder laten uitvoeren zonder te pauzeren.

-
Optie 2: Naar de volgende stap in je code gaan.

Als je op de volgende stap drukt zie je rechts in beeld bij je code waar de debugger is gestopt. Dit is de groene regel.

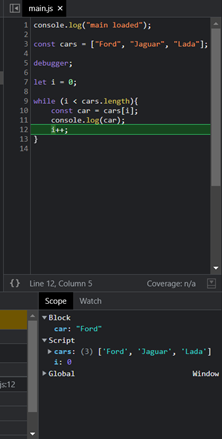
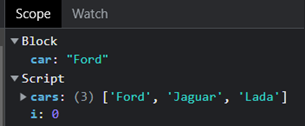
Onder de code zie je welke variabelen hebt en waarmee deze zijn gevuld.


Je kan hiermee zien in welke volgorde jouw code uitgevoerd wordt en wat de waarden zijn van je variabelen.
Door op de knop  te drukken kan je verder door je
code heen gaan. Je zult dan zien dat de variabelen car en i
veranderen. Probeer dit zelf.
te drukken kan je verder door je
code heen gaan. Je zult dan zien dat de variabelen car en i
veranderen. Probeer dit zelf.
Laatste stukje
Op het moment dat de debugger bij de laatste regel van je code is kan je op  drukken om het laatste stukje te
runnen. Dit omdat JavaScript naast jou code nog meer uitvoert wat je kan negeren.
drukken om het laatste stukje te
runnen. Dit omdat JavaScript naast jou code nog meer uitvoert wat je kan negeren.
Jouw JavaScript
Op de MBO-SD Fiddle site kan je meer oefenen met deze stof.
Klik hier voor de MBO-SD Fiddle site